Время прочтения: 5 мин.
Демонстрацию инструментов я реализовал на примере дэшборда, созданного в предыдущих постах. C ними можно ознакомиться по ссылкам (первая часть, вторая часть)
Первый инструмент, которому я хочу уделить внимание, — это sunburst диаграмма. Диаграмма в виде солнечных лучей показывает зависимости дочерних элементов от основных и прекрасно подходит для детального рассмотрения каждого уровня иерархии. В Дэш также является довольно интерактивной и кастомизируемой.
Начнем с кода. Диаграмма такого вида довольно удобно интегрируется в уже созданный в предыдущей части код.
Создаем новую страницу в Навигаторе:
dbc.Nav(
[
dbc.NavLink("Analysis", href="/page1", active="exact"),
dbc.NavLink("The effect", href="/page2", active="exact"),
dbc.NavLink("Sunburst", href="/page3", active="exact"),
dbc.NavLink("3D SCATTER", href="/page4", active="exact"),
dbc.NavLink("Thanks", href="/page5", active="exact"),
],
vertical=True,pills=True),И прописываем её параметры в функции отображения контента.
dcc.Graph(id='graph3',
figure =px.sunburst(
data_frame=df1,
path=["cut", "color", "clarity"],
color="cut",
color_discrete_sequence=px.colors.qualitative.Pastel,
maxdepth=-1,
width=1200,
height=1200)
,className="card")
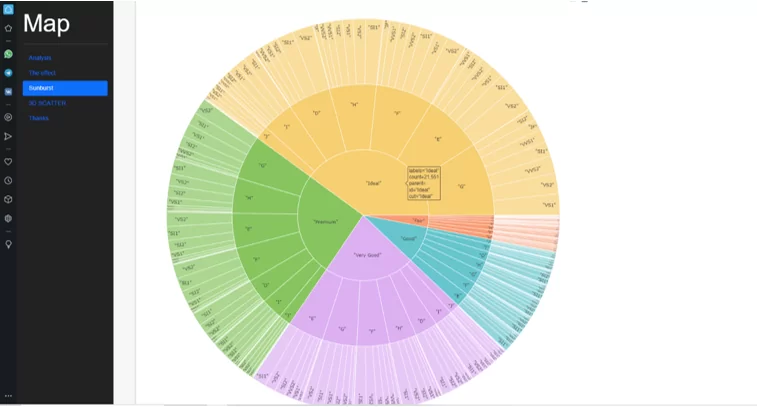
]И в итоге у меня получилась представленная ниже диаграмма, в которой на верхнем уровне идёт качество, на втором — цвет, на третьем — частота.

Данных довольно много, и на общем фоне они превращаются в кашу, но каждый элемент, в зависимости от его иерархии, можно рассмотреть более внимательно, кликнув на него.

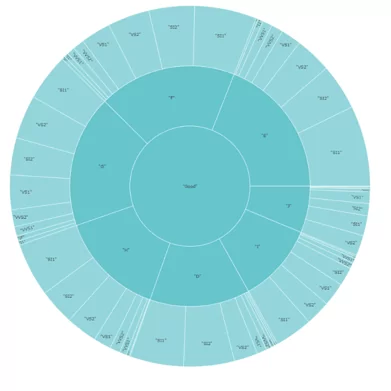
Здесь выделяю основную ветвь.

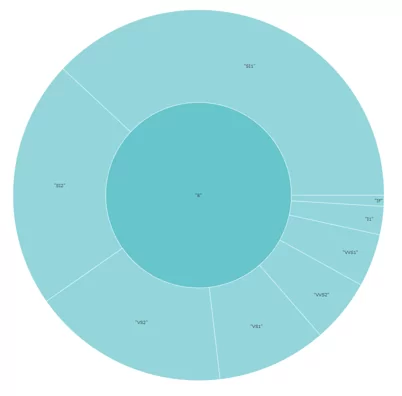
Здесь побочную.
Настало время рассказать о коде, который создаёт эту диаграмму. Более подробное описание вместе с дополнительными атрибутами можно найти в документации библиотеки.
path=["cut", "color", "clarity"] В атрибуте path обозначаем Иерархию между источником и лучами, то есть, как видно на скриншотах, сначала качество(cut), затем цвет(color), потом чистота(clarity).
В атрибуте color обозначаем, на каком уровне иерархии будет меняться цвет.
Атрибут maxdepth=-1 отвечает за количество отображаемых уровней. -1 означает, что отображаются все доступные уровни.
color_discrete_sequence=px.colors.qualitative.Pastel отвечает за цветовую схему.
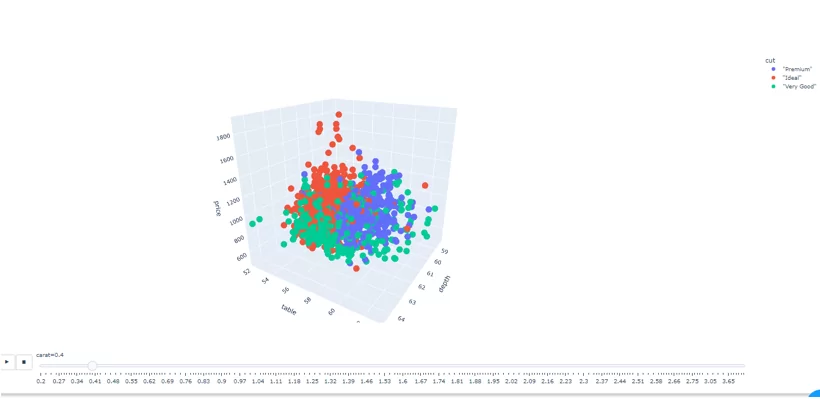
Следующий инструмент в нашем списке — это scatter_3d. В предыдущей части поста я использовал 2д вариант этого инструмента. Здесь можно увидеть зависимость ширины, высоты и стоимости камня. При этом можно выставить определенное значение карат и необходимое качество обработки.

Это делается не так уж сложно.
dcc.Graph(id='graph3',
figure=px.scatter_3d(df1, x='depth', y='table', z='price',
color='cut',animation_frame='carat',height=800))Выставляю необходимые значения на оси, обозначаю необходимый столбец для смены цвета, и в animation_frame вписываю величину, в рамках которой должен измениться график.
Обычно в данном случае атрибут animation_frame больше подходит для временной шкалы, но за неимением таких данных и для наглядности я решил поставить вес камня.
Все выходит довольно интерактивно. В шкале справа можно выбрать необходимый уровень обработки, в шкале снизу можно установить необходимый вес камня. Да и сам график можно вращать в разные стороны.
Также можно запустить график в формате анимации, чтобы увидеть, как изменяются указанные на графике значения в динамике.
И последней вещью, о которой я хотел бы рассказать, это возможность вставлять lottie изображения.
Lottie является библиотекой для Веб разработки, отображающей After Effects анимацию в режиме реального времени. Разгружая приложения или сайты (так как анимации в gif или mp4 формате либо довольно тяжёлые, либо трудны для форматирования) и давая возможность использовать анимированное изображение также легко, как и обычные статические картинки. Спасибо инженерам airbnb за это изобретение.
Библиотека задействует анимации в виде json файлов путем кодировки через Bodymovin (плагин after effects). Но для того чтобы использовать данную возможность, нужно добавить в список наших библиотек еще один модуль.
import dash_extensions as deПосле долгих раздумий и мук выбора, со всеми вытекающими из этого биологическими процессами, мой выбор пал на вот этот милый алмазик.
Инкрустирую его в dashборд.
Для этого возьму в профиле картинки Lottie Animation URL и создам для него переменную url.
url = 'https://assets4.lottiefiles.com/packages/lf20_w4cfkn2i.json'Далее мне необходима переменная с настройками отображения изображения.
options = dict(loop=True,autoplay=True,renderSettings=dict(perserveAspectRatio='xMidYMid slice'))Loop отвечает за цикличное воспроизведение, Autoplay — за автоматический запуск, RendererSettings — за настройку изображения, а perserveAspectRatio=’xMidYMid slice’ отвечает за то, как должен объект с заданным соотношением сторон вписываться в область с другим соотношением сторон. Подробнее об этом вот здесь.
Создаю переменную options и url, остаётся вписать изображение в контент страницы:
elif pathname == "/page5":
return [
html.Div(
children=[
html.H1(children='Thank you for your attention! :)', className='header-title'),
], className='header'),
html.Div(de.Lottie(options=options,width="25%",height="25%",url=url))
Мне показалось, это изображение довольно неплохо впишется в общую канву)
В данном фреймворке присутствует ещё много интересных инструментов, которые подходят под те или иные задачи.
Надеюсь, инструменты, о которых я рассказал помогут вам сделать ваш Дэшборд разнообразным, доступным и приятным для восприятия.

/img/star (2).png.webp)





/img/news (2).png.webp)
/img/event.png.webp)
