Время прочтения: 6 мин.
Перед тем как влиться в новую сферу IT, многие задаются вопросом: за что взяться и с чего начать? Хочу поделиться своим опытом входа во фронтенд и изучением неизвестного ранее фреймворка Angular.
Здравствуйте, друзья! Меня зовут Горянский Илья, и я Data Scientist.
В жизни многих программистов иногда возникает несвойственная их обычной работе задача. Data аналитики в компании, в которой я работаю, занимаются анализом наших клиентов, их финансовой отчётности и прочей информации о них. В этом им помогают разработанные мной в Qlik Sense дашборды. Так вот, задача — написать одностраничный сайт, чтобы разместить в нём инструменты-помощники для аналитиков.
Что ж, попробуем переквалифицироваться из Data Scientist’а во Frontend Developer’а и разобраться с Angular за 1 день!
Почему именно Angular?
Angular — это современная платформа для web-разработки (как пишут сами разработчики на github’е), фреймворк от компании Google, нацеленный в первую очередь на разработку одностраничных приложений.
Почему именно Angular, а не VUE или React? Angular — это полновесное решение, для всех задач, которые возникнут в будущем. Работая с Angular, не придётся заниматься поиском определённых плагинов, расширений и прочего, всё есть в Angular. Конечно, это одновременно и минус, так как приложение станет весить больше, но это оправданный риск, так как работа над сайтом не остановится из-за непредвиденных проблем (я работаю в достаточно закрытой кампании, с собственной ограниченной сетью, поэтому этот фактор решающий).
С чего начинаем?
В первую очередь стоит начать с установки Node.js и Angular, без этого далеко не уедешь. Node.js необходим для создания web-сервера и установки с помощью npm (менеджера пакетов Node.js) самого Angular. Установить его можно бесплатно с официального сайта. Я установил рекомендованную версию.

Для установки фреймворка от Google в командной строке вводим:

Далее прямиком в IDE. В моём случае — IntelliJ IDEA Ultimate (в Community Edition разработка приложения на Angular, к сожалению, недоступна).
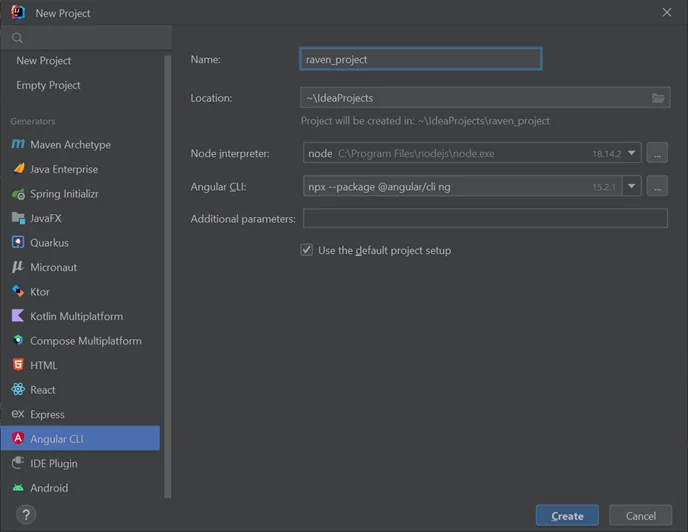
Создаём приложение.
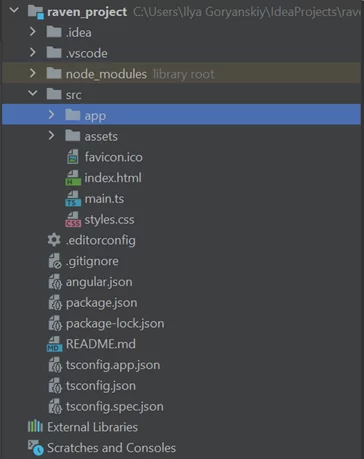
Своё приложение я назвал raven_project по названию сайта «Воро#а»:

В результате сайт должен иметь шапку, горизонтальный скроллер и поле с дашбордом. В горизонтальном скроллере будут расположены кнопки, при нажатии на которые будет активироваться интересующий нас дашборд. Благо сами дашборды уже сделаны. Их мы можем помещать в теги <iframe> через ссылку дашборда из API платформы, где реализованы графики и таблички.
Структура приложения
Про структуру сайта всё объяснил. Осталось разобраться со структурой приложения в Angular. После создания приложения в IDEA образовалась масса файлов:

Верхний блок папок — это внутренняя кухня IntelliJ IDEA и Angular. Нас пока интересует только папка src. В корне папки обычные для любого сайта html, css и js-файлы. Самое же интересное это app — папка с основной компонентой нашего приложения.
Запустим наше приложение командой в терминале:

Мы можем увидеть, что наш проект не пустой, а уже с материалами от команды, разрабатывающей Angular. Всё это полезно, но отображаться на нашем сайте не должно. Поэтому из app.component.html удаляем всё содержимое.
Компоненты: что такое и как используем?
В Angular реализован component-based approach, или компонентный «базированный» подход, а если еще точнее — компонентный подход. Компоненты — это основные элементы фреймворка, что-то вроде классов в ООП. Внутри компонентов можно прописать параметры, функции и пр. С помощью них мы и будем реализовывать все блоки нашей «Воро#ы». В index.html только вызовем все готовые компоненты с прописанными стилями.
Чтобы создать наш собственный компонент пропишем в терминале:

После выполнения команды мы видим, что в папке app создался новый компонент hat. Для того, чтобы начали отображаться наши собственные компоненты в app.component.html вставим:

Это селектор нашей компоненты hat. Название тега при необходимости можно поменять в файле hat.component.ts в поле selector.
Нет смысла заново изобретать колесо и верстать header самостоятельно — найдём на bootstrap (https://getbootstrap.com/) подходящую для нас шапку и скопируем в app-hat.html. Удалим ненужные нам элементы с input’ом и поменяем цвет.
В дальнейшем необходимо будет выстроить взаимодействие пользователя с сайтом, через input-блок — будем заказывать информацию из всех дашбордов по одному клиенту. Но это в другой раз.
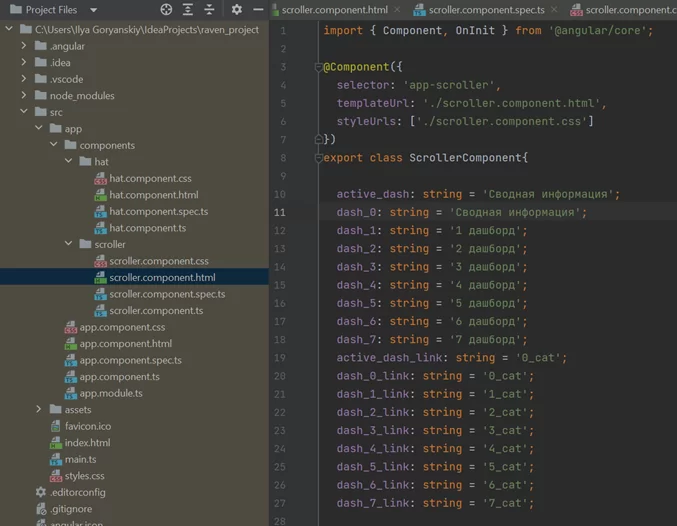
Осталось настроить нашу скроллинговую строку. Создадим новый компонент, внутри которого будет ссылка на наш дашборд и ссылку на него. К сожалению, сами дашборды в рамках публикации я показать не могу, поэтому вместо ссылок на дашборды будем получать ссылку на картинки с котиками и отображать именно их. Настроим взаимодействие так, чтобы изначально загружался котёнок с первой вкладки «Сводная информация». Для этого введём параметры active_dash, dash для каждого дашборда, active_dash_link и dash_link для каждого дашборда:

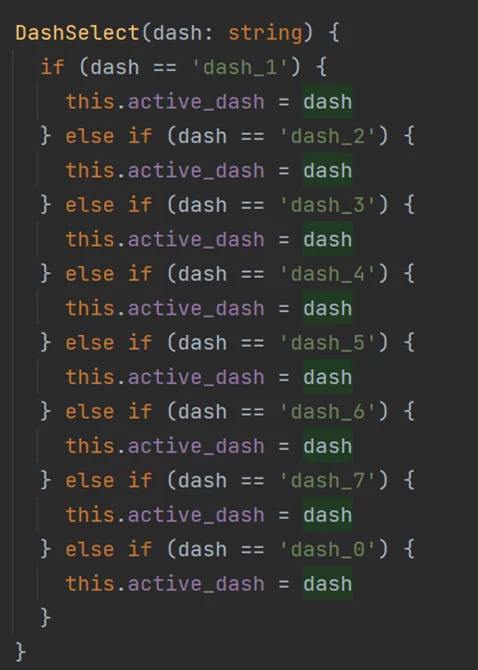
Для того, чтобы изменять значение параметра active_dash и active_dash_link напишем функцию DashSelect() в компоненте:

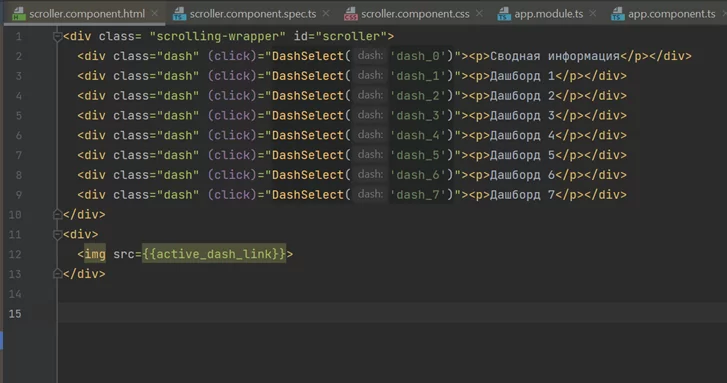
Html-компонента у нас будет выглядеть так:

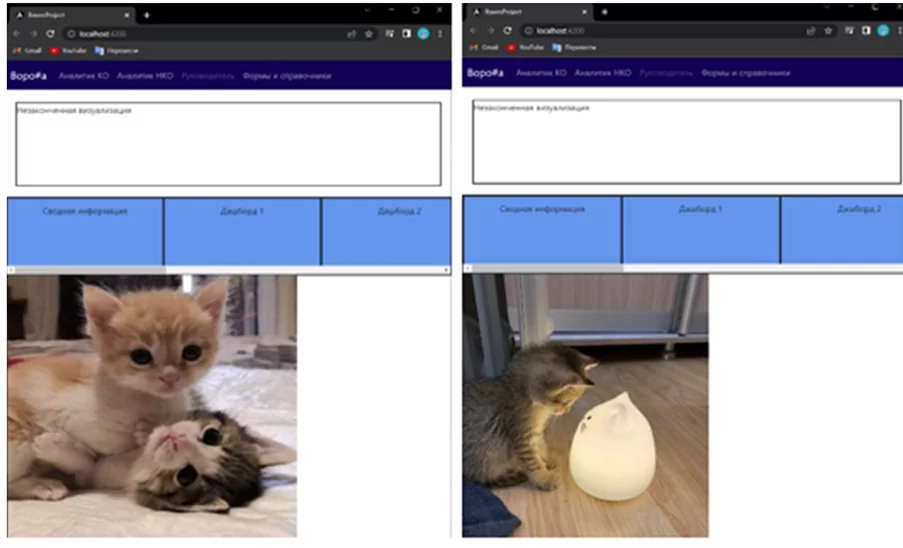
Результаты тестирования:

Готово! Наши котики меняются при нажатии на кнопки с дашбордами!
На изучение этих азов у меня ушло 14 часов, даже осталось время, чтобы выспаться )))
Надеюсь, что мой пост поможет вам разобраться с тем, что такое компоненты, как их создавать и использовать в своих проектах. Ещё много нового нужно изучить, но тем не менее начало для моего одностраничника положено. Буду очень рад Вашей обратной связи!
Полную информацию можно найти на github

/img/star (2).png.webp)





/img/news (2).png.webp)
/img/event.png.webp)