Время прочтения: 3 мин.
Данная статья несет характер легкого ознакомительного материала, который, возможно, заинтересует темой, создаст у вас в голове вопросы для дальнейшего самостоятельного изучения и слегка направит в правильном русле.
Начнем краткое путешествие в MVC и давайте сначала дадим какое-нибудь определение, что это такое. Может, назовем паттерном? (шаблон проектирования) или определим его как-то иначе?! По словам Мартина Фаулера (википедия), MVC — это набор архитектурных принципов и идей для построения систем. Как определить это — решите для себя сами в конце. Давайте же теперь посмотрим, что это такое.
Основная идея данной концепции — разделить бизнес-логику приложения, данные и визуализацию. Применяется для независимого изменения каждой части от другой.
Теперь разберем, что означают буквы в этой аббревиатуре?!:
- M-Model-> Представляет данные и методы работы с ними. Для более простого понимания, я бы описал это, как стандартный класс с полями и методами, и реализующие ООП (объектно-ориентированное программирование).
- V-View-> Отвечает за отображение данных. Формируется стандартная HTML страница для взаимодействия с пользователем.
- C-Controller-> Контролирует и направляет данные от пользователя к системе и наоборот.
Разобравшись с тем, что значит каждая буква и за что она отвечает, предлагаю посмотреть, как это работает.
Сайт показывает пользователю страницу сайта(View) с различным наполнением.

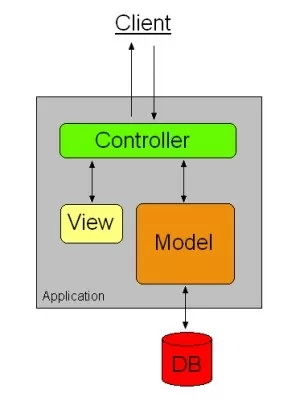
При нажатии на какую-либо кнопку (ну или что-то, где прописано событие) направляется определенный запрос к серверу. Запрос приходит в контроллер, контроллер смотрит, что это за запрос и запускает либо перенаправление на новую страницу, либо запускает функцию/функции по обработке данных из какой-то Model, и позже, отправляя эту Model в View, открывает это представление. То есть каждое обращение к серверу: переход по ссылке, запрос дополнительной информации и т.д. прежде всего оправляются на контроллер, а уже он решает куда и что передать дальше. Обычно контроллеры выполняют:
- прием запросов;
- анализ запросов;
- выбор следующего действия.
Все остальное заносит в них mauvais ton. И как раз самая часто встречаемая ошибка — добавление функций и обработки в контроллеры, а модели рассматривать только как данные и добавление их. Эта ошибка даже получила определение\название «Fat Stupid Ugly Controllers» («Толстые, тупые, уродливые контроллеры»), можете найти эту инфу в интернете, меня позабавило. На Хабре есть коротенькая статейка 6 вещей, которые не стоит делать в ASP.NET контроллерах.
Что нам дает применение этой идеи?
- Возможность реализации связей Model-Model, Model-View: один к одному, один ко многим, многие ко многим. Так, например, можно одну модель показать в различных вариациях: таблицах, графах и т.д.
- Возможность разделить разработку между разработчиками фронта и бэка, что более продуктивно по времени разработки.
- Не затрагивая кода во вьюшке, можно изменить реакцию на действия, поменяв в контроллере.
- При правильном применении дает простое поддержание кода и легкую расширяемость.
В целом это повышение удобства и читаемости кода, более быстрый ввод нового программиста в разработку, что в конечном итоге дешевле для бизнеса. Но все это работает только при хорошей реализации.

/img/star (2).png.webp)





/img/news (2).png.webp)
/img/event.png.webp)