Время прочтения: 6 мин.
Сегодня я покажу как создать простое приложение, в котором пользователь на одном листе будет добавлять данные о товаре, изменять их и удалять, а на другом листе будут отображаться в таблице все актуальные данные, полученные от пользователя. При этом Qlik Sense будет хранить эти данные в файле QVD и актуализировать его содержимое в зависимости от действий пользователя.
QVD – это файл, в котором содержится таблица данных, экспортируемая из Qlik Sense или Qlik View. QVD является собственным форматом Qlik и может быть записан и прочтен только с помощью c него. Этот формат файла оптимизирован для скорости при чтении данных из скриптов Qlik, но в то же время не занимает много места. Чтение и запись происходит в 10-100 раз быстрее, чем чтение из других источников данных.
Данная информация ориентирована на пользователя, обладающего базовыми знаниями работы с визуализациями и основами создания скрипта в Qlik Sense.
Итак, приступим. Сначала создаю приложение Qlik Sense и даю ему название.

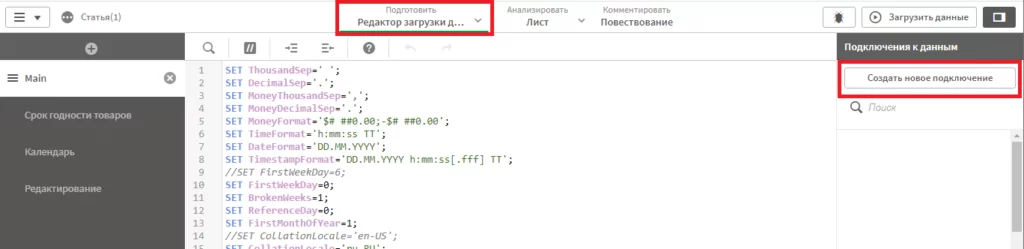
Далее перехожу в редактор загрузки данных и создаю подключение к папке, в которой буду хранить QVD файл.

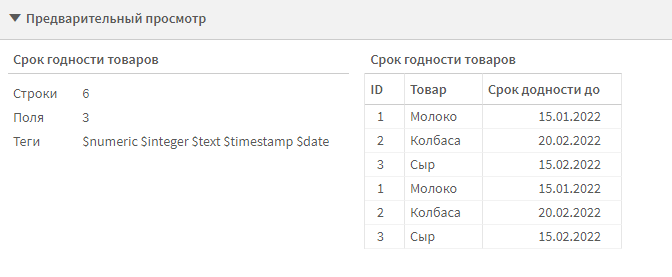
В редакторе загрузки данных создаю таблицу [Срок годности товаров] из 3 столбцов: [ID], [Товар], [Срок годности до]. Данную таблицу сохраняю в QVD файл и запускаю загрузку данных:
SET PATH ='lib://TEST; //Путь до папки, где будет храниться QVD файл
[Срок годности товаров]:
Load * Inline [
ID, Товар, Срок годности до
1, Молоко, 15.01.2022
2, Колбаса, 20.02.2022
3, Сыр, 15.02.2022
];
//Сохранение данных в QVD файл
Store [Срок годности товаров] into $(PATH)/product.qvd (qvd);

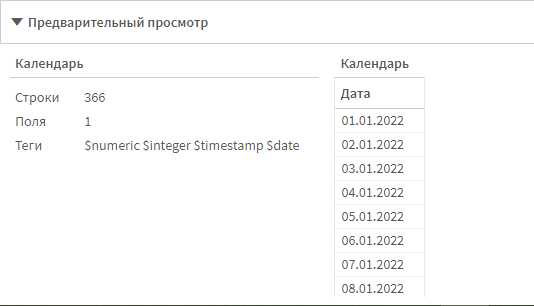
Также создаю таблицу [Календарь], которую буду использовать для выбора пользователем срока годности товара:
[Календарь]:
Load
Дата;
Load
Date(MinDate+IterNo()-1) as [Дата]
While Date(MinDate+IterNo()-1) <= MaxDate;
Load
Date('01.01.2022') as MinDate, //min дата в календаре
Date('01.01.2023') as MaxDate //max дата в календаре
AutoGenerate 1;

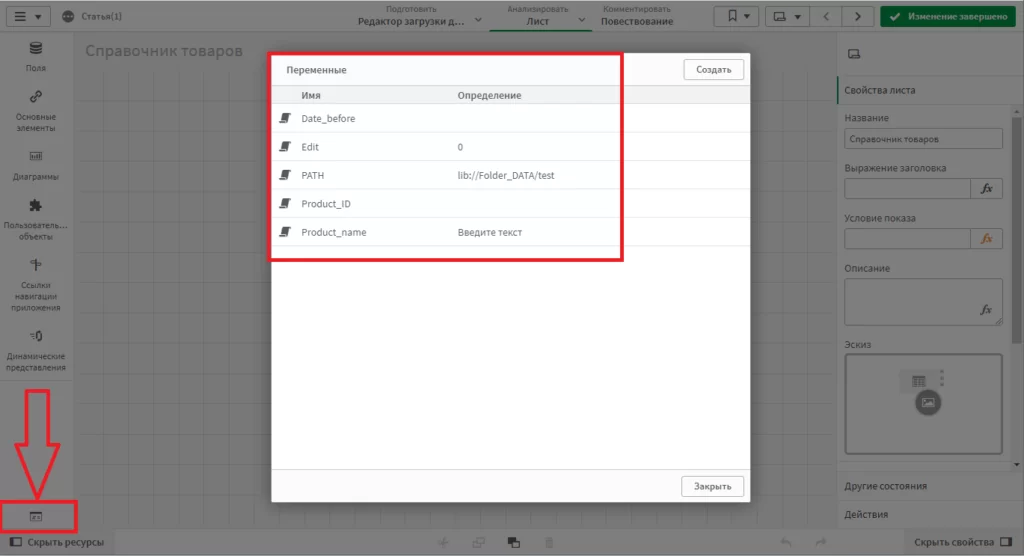
Теперь перехожу в раздел создания листов и создаю переменные без указания исходных значений: Edit, Product_ID, Product_name, Date_before. Затем создаю 2 листа.

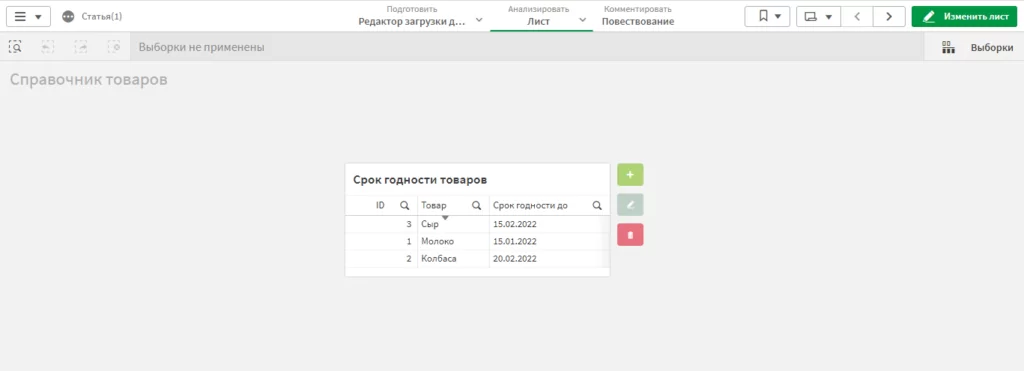
Первый лист — товары, где размещаю таблицу [Срок годности товаров] и кнопки Добавление, Редактирование и Удаление.

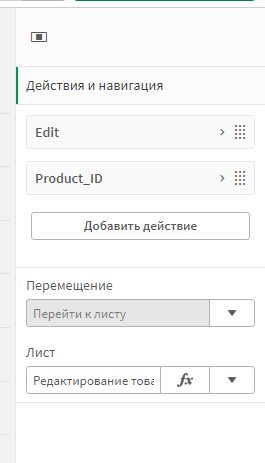
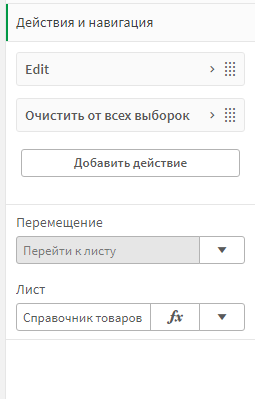
В свойствах визуализаций добавляю последовательно действия и навигацию на кнопки:
Добавление:
1. Задаю значение переменной Edit равное 1
2. Задаю значение переменной Product_ID равное
=$(=max(ID)+1)
3. Переход на страницу Редактирование товаров.

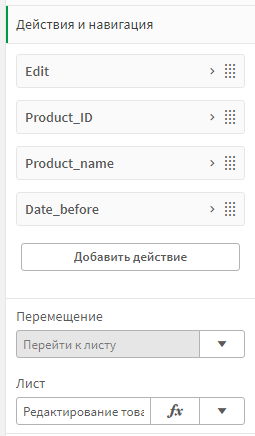
Редактирование:
1. Задаю значение переменной Edit равное 2
2. Задаю значение переменной Product_ID равное
=’$(=Concat(distinct ID))’
3. Задаю значение переменной Product_name равное
=’$(=Concat(distinct Товар))’
4. Задаю значение переменной Date_before равное
=’$(=Concat(distinct [срок годности до]))’
5. Переход на страницу Редактирование товаров

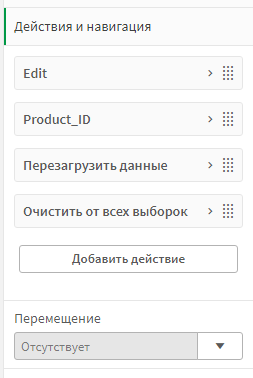
Удаление:
1. Задаю значение переменной Edit равное 3
2. Задаю значение переменной Product_ID равное
=’$(=Concat(distinct ID))’
3. Перезагрузка данных, ставлю галочку «Частичная перезагрузка данных».
4. Очистка от всех выборок

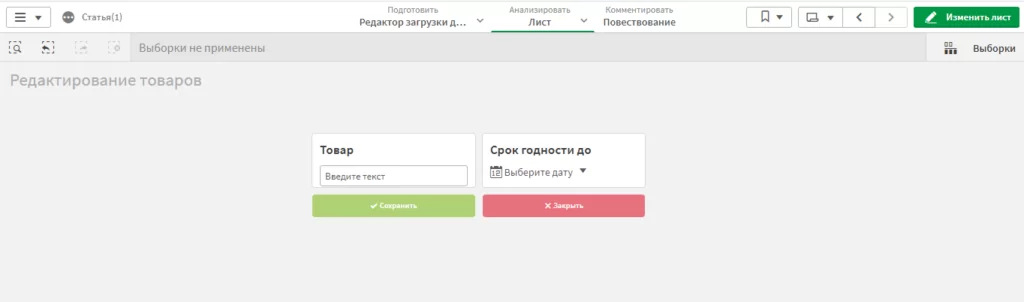
Второй лист – редактирование товаров, где размещаю текстовое поле для ввода товара и календарь для выбора срока годности, а также кнопки сохранить и закрыть.

В свойствах визуализаций добавим последовательно действия и навигацию на кнопки:
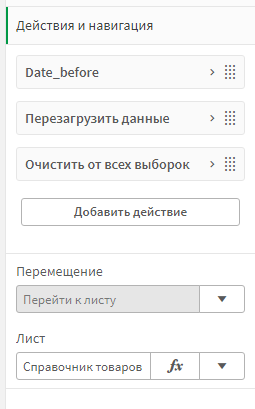
Сохранить:
1. Задаю значение переменной Date_before равное Дата
2. Перезагрузка данных, ставлю галочку «Частичная перезагрузка данных».
3. Очистка от всех выборок
4. Переход на страницу Справочник товаров

Закрыть:
1. Задаю значение переменной Edit равное 0
2. Очистка от всех выборок
3. Переход на страницу Справочник товаров

Возвращаюсь в редактор загрузки данных и создаю новый раздел Редактирование и прописываю в нем код, который позволяет добавлять новый товар, изменять данные по товару и удалять товар.
//Проверяем создан ли файл
if FileSize ('$(PATH)/product.qvd') > 0 then
Switch Edit
//*****Добавление*****
case 1
// Проверяем заполнение полей
if Product_name <> 'Введите текст' and Date_before <> '-' then
//Добавляем запись в уже существующую таблицу
Concatenate ([Срок годности товаров])
Add Only LOAD //Add Only отвечает за запуск скрипта только при частичной перезагрузке данных
'$(Product_ID)' as ID
,'$(Product_name)' as Товар
,'$(Date_before)' as [Срок годности до]
AutoGenerate 1;
//Сохранение таблицы в qvd
Store [Срок годности товаров] into $(PATH)/product.qvd (qvd);
//Сброс переменных
set Product_ID = '';
set Product_name = 'Введите текст';
set Date_before = '';
set Edit = 0;
endif;
//*****Обновление*****
case 2
//Формируем список на удаление
Temp:
Add Only LOAD * Inline [
"IDTemp"
$(Product_ID)
];
//Удаляем текущую таблицу
drop Table [Срок годности товаров];
//Загружаем данные из QVD, кроме IDTemp
[Срок годности товаров]:
Add Only Load * From $(PATH)/product.qvd (qvd)
where not Exists(IDTemp,ID);
//Добавляем новую строку с изменениями
Concatenate([Срок годности товаров])
Add Only LOAD
ID
,'$(Product_name)' as Товар
,'$(Date_before)' as [Срок годности до]
From $(PATH)/product.qvd (qvd) where Exists (IDTemp, ID);
//Зачищаем список на удаление
drop Table Temp; //Зачищаем список на удаление
//Обновление данных в qvd файле
Store [Срок годности товаров] into $(PATH)/product.qvd (qvd);
//Сброс переменных
set Product_ID = '';
set Product_name = 'Введите текст';
set Date_before = '';
set Edit = 0;
//*****Удаление*****
case 3
//Формируем список на удаление
Temp:
Add Only LOAD * Inline [
"IDTemp"
$(Product_ID)
];
//Удаляем текущую таблицу
drop Table [Срок годности товаров];
//Загружаем данные, кроме IDTemp
[Срок годности товаров]:
Add Only Load * From $(PATH)/product.qvd (qvd)
where not Exists (IDTemp, ID);
//Зачищаем список на удаление
drop Table Temp; //Зачищаем список на удаление
//Обновление данных в qvd файле
Store [Срок годности товаров] into $(PATH)/product.qvd (qvd);
//Сброс переменных
set Product_ID = '';
set Product_name = 'Введите текст';
set Date_before = '';
set Edit = 0;
//*****Иначе просто читаем таблицу из qvd файла*****
Default
[Срок годности товаров]:
Load * From $(PATH)/product.qvd (qvd);
End Switch
endif;
Теперь давайте посмотрим, как работает созданное приложение.
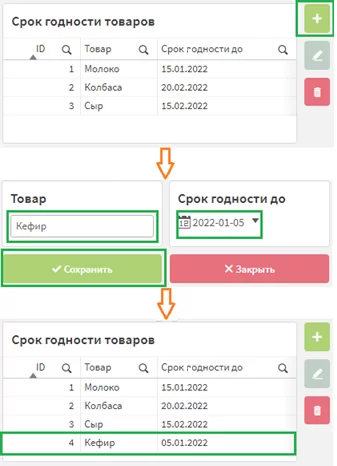
Добавление товара:

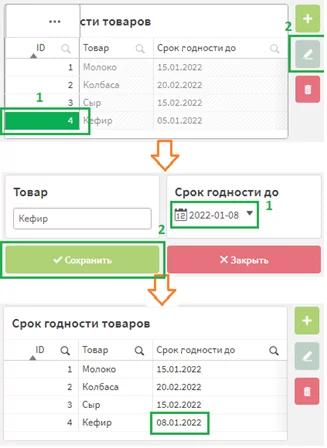
Редактирование товара:

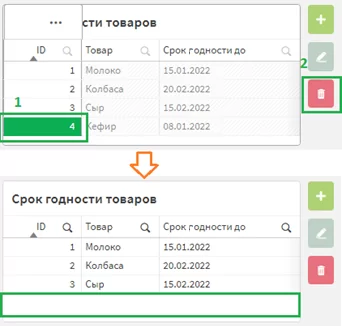
Удаление товара:

Таким образом, без использования веб-программирования, а зная только Qlik Sense можно создать несложный сервис, который позволяет принимать значения от пользователя, хранить их в любом источнике данных, строить различные аналитические отчеты для проведения анализа.

/img/star (2).png.webp)





/img/news (2).png.webp)
/img/event.png.webp)