Время прочтения: 4 мин.
Часто бывает, что для анализа данных необходимо многократно выполнять одни и те же действия над исходными данными. Для примера возьмем задачу, которую решала наша команда по анализу документов различных форматов таких как docx, xlsx, pptx, jpeg, pdf и др. Для удобства последующей обработки данных было решено создать веб-приложение с понятным для пользователя интерфейсом и зашитым внутри кодом. Код Python для обработки документов был готов, и мы не будем на нем останавливаться, а расскажем о том, как решали задачу красиво его «упаковать» в небольшую программу с понятным интерфейсом. Для этого мы использовали инструмент Flask. Это микро-фреймворк со всеми средствами и библиотеками, необходимыми для создания веб-приложения на основе языка Python, его цель – решение базовых задач без излишней нагрузки на сервер. Еще одним преимуществом является то что на его изучение не потребуется много времени.
Установим Flask:
pip install flaskСоздадим основной файл с именем app.py в корневом каталоге рабочей папки и пропишем базовый код для приложения:
# импортируем Flask
from flask import Flask
# создаем приложение
app = Flask(__name__)
Посредством файла app.py мы получили возможность доступа ко множеству функций библиотеки Flask, в т.ч. для отслеживания URL-адреса страницы. Для этого используется маршрутизация:
# для отслеживания URL-адреса главной страницы:
@app.route('/')
def index():
return render_template('index.html')
При переходе на главную страницу приложение будет отображать файл index.html – необходимо создать его в каталоге templates. Но сначала создадим шаблон base.html, из которого будем наследовать настройки страниц нашего приложения. В своем примере я пропишу базовую структуру без ввода дополнительных настроек:
<!doctype html>
<html lang="ru">
<head>
<meta charset="UTF-8">
<meta name="viewport"
content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<link rel="stylesheet" href="./static/css/main.css">
<title>Приложение для обработки документов</title>
</head>
<body>
{% block body %}{% endblock %}
</body>
</html>
Вернемся к файлу главной страницы index.html. В этом и последующих файлах мы не будем прописывать структуру и настройки, а обратимся за настройками к файлу base.html. В файле index.html пропишу кратко инструкцию по работе приложения, а также кнопки, с помощью которых будут загружаться документы, запускаться модуль их обработки и выгружаться результаты.
# так настройки из файла base.html перенесутся в этот файл
{% extends 'base.html' %}
{% block body %}
<div class="title">
<h1>Приложение для обработки документов</h1>
</div>
<h3 align="center">Инструкция</h3>
<div align="center">
<table id="instruction">
<tr id="row">
<td>Краткая инструкция по использованию приложения состоит из 3 шагов:</td> </tr>
<tr id="row">
<td>1 шаг. Загрузить материалы. Добавить документы в открывшуюся папку.</td> </tr>
<tr id="row">
<td>2 шаг. Запуск модуля. Обработка документов.</td> </tr>
<tr id="row">
<td>3 шаг. Итог. Выгрузка результатов отработки модуля.</td> </tr>
</table>
</div>
<div align="center">
<p><a class="btn" href="/upload" target="_blank">Загрузить материалы</a></p>
<p><a class="btn" href="/start">Запуск</a></p>
<p><a class="btn" href="/output_data">Итог</a></p>
</div>
{% endblock %}
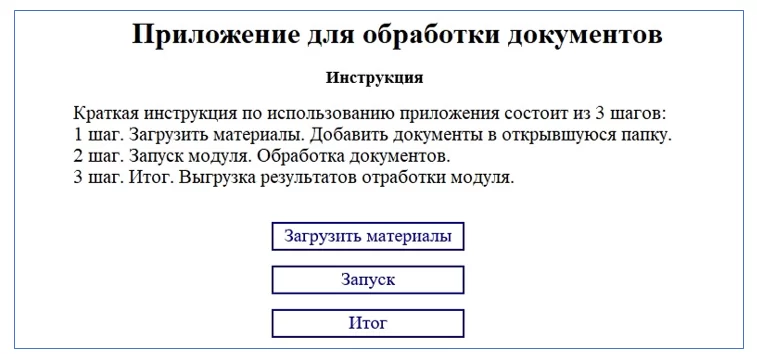
Мы получили главную страницу веб-приложения, которая выглядит так:

Пропишем шаблоны страниц, которые будут отображаться при нажатии кнопок с главной страницы:
Кнопка «Запуск», файл start.html
{% extends 'base.html' %}
{% block body %}
<h2 align="center">Обработка завершена. Посмотреть
<a href="/output_data">результаты.</a></h2>
{% endblock %}
Кнопка «Итог», файл output_data.html
{% extends 'base.html' %}
{% block body %}
<h1>Общая статистика</h1>
<h2><a href="/index">На главную</a></h2>
<h1>Проанализировано <b>{{count}}</b> документов.</h1>
…
<br>
<h3><a href="#">Вверх</a></h3>
<br>
{% endblock %}
Теперь вернемся к файлу app.py:
from flask import Flask, render_template, Response, request, render_template_string
app = Flask(__name__)
# главная страница
@app.route('/')
@app.route('/index')
def index():
return render_template("index.html")
# запуск обработки документов
@app.route('/start')
def start():
if # здесь ваш код обработки документов
return render_template("start.html",
start_data='Обработка завершена. Посмотреть
<a href="/output_data">результаты.</a>')
# условие, если файлы не загружены:
else:
return render_template_string('<h2 align="center">Не загружены файлы для обработки. Вернитеcь на <a href="/index">главную страницу.</a></h2>')
# вывод результатов
@app.route('/output_data')
def output():
if # здесь ваш код вывода результатов
else:
# условие, если запуск не был произведен, и пользователь пытается попасть на # страницу с результатами:
return render_template_string('<h2 align="center">Для начала надо нажать на "Запуск". Вернитеcь на <a href="/index">главную страницу.</a></h2>')
# запуск Flask-приложения:
if __name__ == "__main__":
app.run(debug=False)
Таким образом, мы познакомились с простым инструментом по созданию веб-приложений. Данный инструмент может быть интересен ИТ-специалистам, в чьи обязанности входят частые запросы коллег на выгрузку и обработку однотипных данных. Flask позволит создать красивую и понятную пользователю «упаковку» для ваших алгоритмов и кода.

/img/star (2).png.webp)





/img/news (2).png.webp)
/img/event.png.webp)
