Время прочтения: 3 мин.
Для быстрого создания web приложений и построения графов можно использовать язык Python с использованием фреймворка Dash. Данный фреймворк был создан разработчиками фреймворка Plotly на основе микро-web фреймворка Flask в связке с React.Js, HTML, CSS. Данный технологический стек сразу же даёт понять, что визуализация может быть не только удобной, но и приятной для глаз.
Главной целью фреймворка Dash является создание дэшбордов. Дэшборды – многофункциональные панели управления для работы с отображением данных в реальном времени. Отображениями могут быть графы, графики, различные диаграммы. Рассмотрим небольшое введение в создание простой интерактивной визуализации графов.
Dash состоит из двух основных частей: “layout”, который отвечает за визуализацию, а также из компонентов отвечающих за интерактивность. Для создания графовых визуализаций используется компонент cytoscape. Этот компонент легко настраиваемый и прост в использовании. Разберём небольшой пример.
Импортируем библиотеки для работы с фреймворком dash:
import dash
import dash_cytoscape as cts
import dash_html_components as htmlc
Далее следует создать экземпляр класса Dash, который является приложением WSGI, аналогично микрофреймворку Flask
app = dash.Dash(__name__)Добавим layout с 3 вершинами и 2 связями:
app.layout = htmlc.Div([
cts.Cytoscape(
id='cts-example',
layout= {'name': 'preset'},
style= {'width': '500px', 'height': '500px'},
elements = [
{'data': {'id': 'node1', 'label': 'Владимир'}},
{'data': {'id': 'node2', 'label': 'Петр'}},
{'data': {'id': 'node3', 'label': 'Иван'}},
{'data': {'source': 'node1', 'target': 'node2'}},
{'data': {'source': 'node1', 'target': 'node3'}}
]
)
])
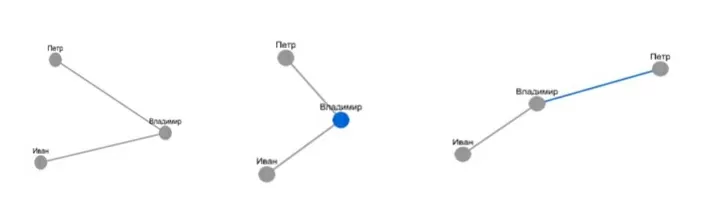
Данные о вершинах и связях хранятся в переменной elements в виде списка словарей. Для вершины необходимо указать уникальный номер (id) и передать название (label), как указано в коде: {‘data’: {‘id’: ‘node1’, ‘label’: ‘Владимир’}}. Связи устанавливаются на основе id, по ключам source и target. На примере кода выше мы связали с узел 1 и узлы 2 и 3. Запустим приложение:
if __name__ == 'main':
app.run_server(debug=True)

После запуска приложения мы получили небольшой интерактивный граф, вершины которого можно выбирать, переносить, как показано на рисунках выше. Также мы можем применять к ним разные стили визуализации, в силу использования CSS стилей. Также благодаря тому, что dash является web фреймворком, мы можем расширять функционал приложение благодаря верстке и добавлению новых форм/полей. С помощью форм можно определить фильтрацию, сделать выпадающие списки, выбор и настройку параметров для визуализации и взаимодействия с графом. То есть на основе данного фреймворка можно создавать различные пользовательские приложения для взаимодействия с графами и для решения различного рода задач в области анализа графов.
В результате опыта эксплуатации данного инструмента, удавалось отрисовывать графы с большим количеством вершин благодаря фильтрации. Лучше не использовать и не визуализировать все вершины графа, а писать функции, обработки событий для частичной визуализации графа. Тогда программа будет работать быстро и обеспечивать сфокусированное решение поставленных задач. Для обеспечения быстрого взаимодействия сам граф исходя из собственной практики лучше хранить, как объект с использованием класса графа из библиотеки networkx. Данный подход позволяет быстро работать с графом и быстро формировать список словарей для визуализации.
При взаимодействии с данным инструментом, на основе собственной практики, были выявлены следующие положительные аспекты:
- кроссплатформенность;
- высокая скорость развертывания;
- быстрая расширяемость;
- создание сфокусированных решений, которые могут применять любые пользователи.
Минус использования данной технологии — сложность отрисовки большого количества вершин и связей.
С более подробной информацией по применению данного инструмента можно ознакомиться в документации. Из неё можно узнать не только об основных функциях инструмента, а также попробовать различные шаблоны его применения.

/img/star (2).png.webp)





/img/news (2).png.webp)
/img/event.png.webp)
